But a journey is never really over. We build new skills, gain a few scars, set new goals, and learn from our mistakes.
You may have noticed that this project was desktop specific, which was due to the parameters of the design challenge. Going from desktop to mobile is always tricky, but that would be the first improvement I would make.
One feature that could have been of great use to shoppers was a guided quiz to help people find a bike that fit their intended usage. Due to time constraints, I wasn’t able to fully build it out, but I think it would really help to build trust with potential customers.
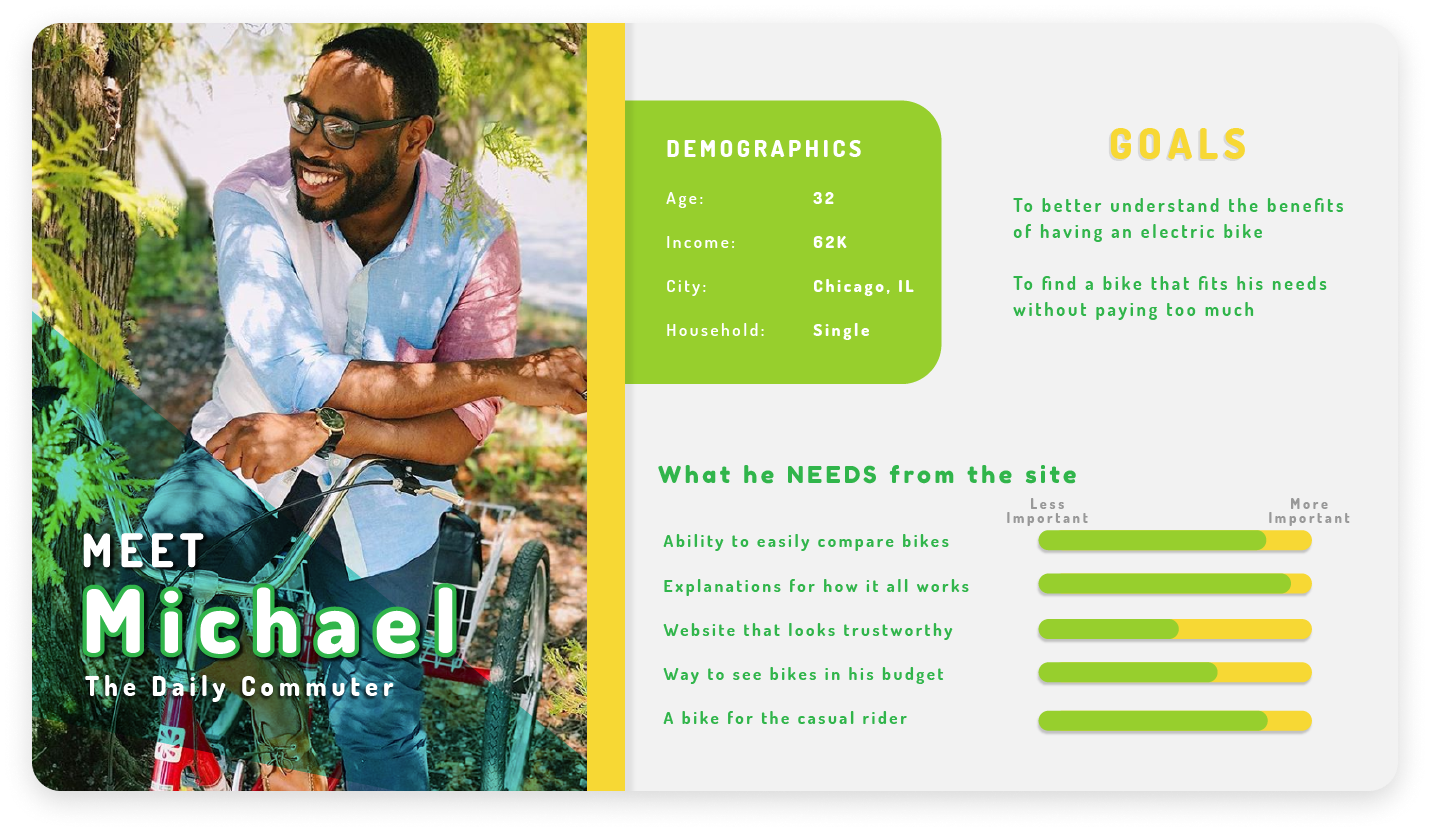
Learning how to find my target audience for interviews stumped me at the beginning. It wasn’t until I challenged myself to really dig deep and think about who Greenbikes customers were that I realized it wasn’t important to find “individuals who have purchased an electric bike online”, but rather individuals who had never purchased an electric bike before, and who would have lots of questions.
Another takeaway from this project was trying to make fewer assumptions on the front end and really allowing users to guide my thinking. Bias can always creep it’s way into a project, especially as a solo UX researcher/designer, so I always need to be wary when I end up confirming my own beliefs.
In the end, Greenbike was an adventure, and I’ll be using the tools I gained along the way for years to come.